システム開発のフローの中で「要件定義と設計の違いはなんなのか」という疑問を持っていないだろうか。
実際システム開発においてこの概念をしっかりと把握している人は少ない。なぜなら、両者は密接に関連しあっていて、現場によって用語の使い方や、どの工程でどこまでやるのかが変わってくるからだ。
そこで、この記事では基本となる要件定義と基本設計の違いについて述べる。また、要件定義においては次の基本設計を円滑に進めるために決めておくべきことを解説する。そして、基本設計においては要件定義の内容をうまく活用するための方法についても解説する。
この記事が要件定義と基本設計の違いについて悩んでいるすべての方の理解の整理を手伝うことができ、システム開発プロジェクトの効率的な進行に一役買うことができたら幸いだ。
1 要件定義と基本設計の違い
要件定義と基本設計ではアウトプットが異なる。ここでは、その違いについて解説していく。
1-1 要件定義はシステムで何を実現するか決める工程(What)
要件定義ではシステム発注者の要求をもとに、システムで実現する内容を定める。つまり、システム開発における「What」を決めるフェーズだ。
具体的なアウトプットとしては、以下のようなものが作られる。
・システム開発の背景や目的を記したテキスト
・ユーザストーリー
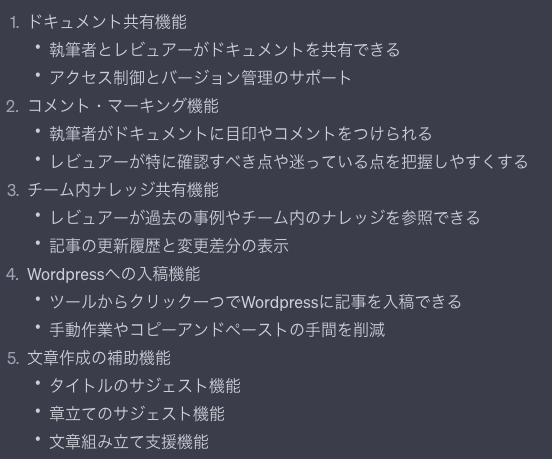
・開発すべき機能の一覧
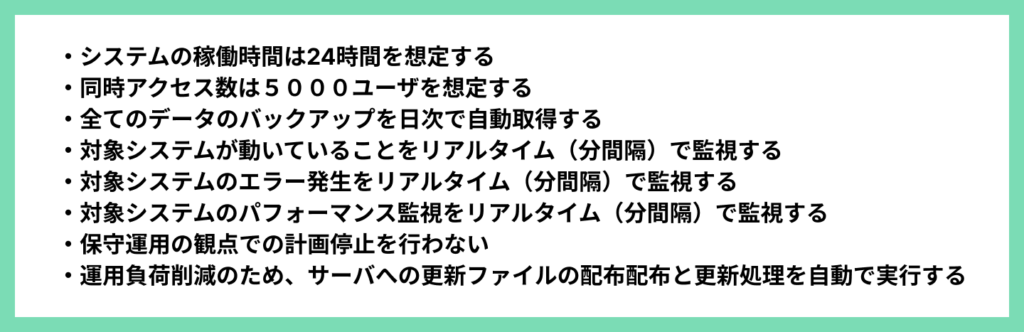
・非機能要件一覧
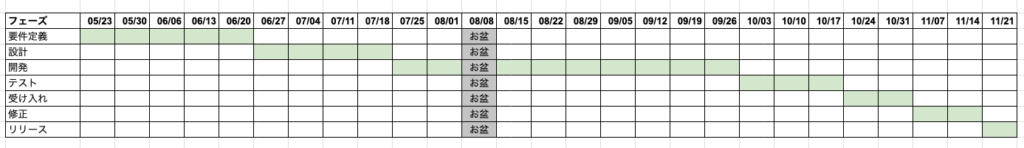
・スケジュール
システム開発の背景や目的を記したテキスト
この成果物は、今後システム開発プロジェクトで迷った時に全ての判断基準の軸として活用される。
具体的には以下のような内容が書かれたテキストファイルが作成される。

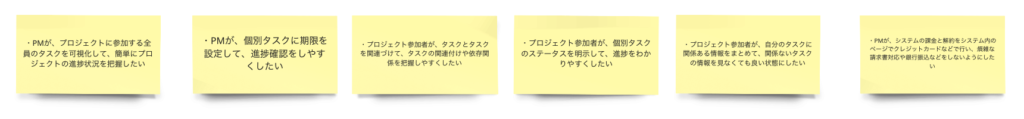
ユーザストーリー
この成果物は、システムを利用するユーザが達成したいことや、ユーザが実際にどういう行動フローを取るのかを大枠で把握するために活用される。
具体的には以下のようなポストイットが時系列にまとめられたものが作成される。

開発すべき機能の一覧
この成果物は、ユーザーストーリーを元により具体的な開発物の認識を合わせるために活用される。
具体的には以下のような内容が書かれたテキストファイルが作成される。

非機能要件一覧
この成果物は機能要件以外の要件をまとめたものである。サービスの稼働時間や、想定されるユーザ数などの主にサービスの性能などについての認識を合わせるために活用される。
具体的には以下のような内容が書かれたテキストファイルが作成される。

スケジュール
この成果物はシステムをリリースするまでの大枠のスケジュールを策定したものである。
具体的には以下のような内容が書かれたガントチャートが作成される。

1-2 基本設計は、必要な画面一覧とシステム内でのユーザの行動フローを決める工程(how)
基本設計では要件定義で決まった内容をもとに、システムを外側から見た時の振る舞いを定める。つまり、システム開発における「How」を決めるフェーズだ。
具体的なアウトプットとしては、以下のようなものが作られる。
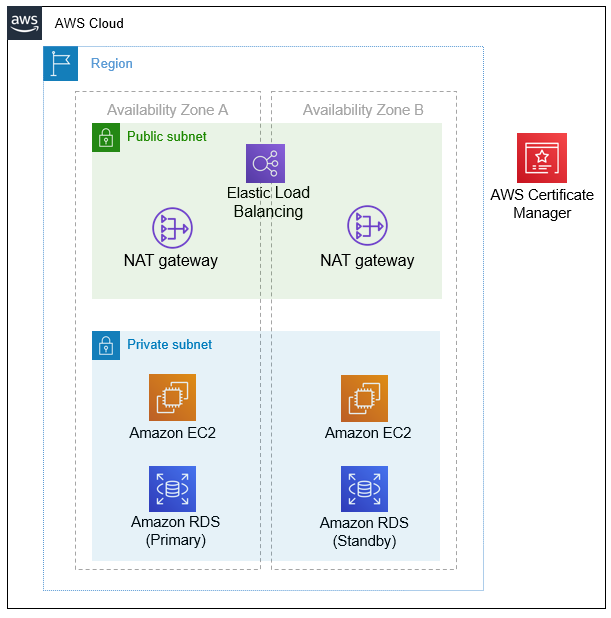
・システム構成図
・画面構成図
・画面遷移図
・データ構造
システム構成図
この成果物は、WebサーバやDBサーバなどのインフラ面でのシステムの構成について概観を定める。主にエンジニア同士でのシステムの構成に関する認識を合わせるために活用される。
具体的には以下のような図が作成される。

画面構成図
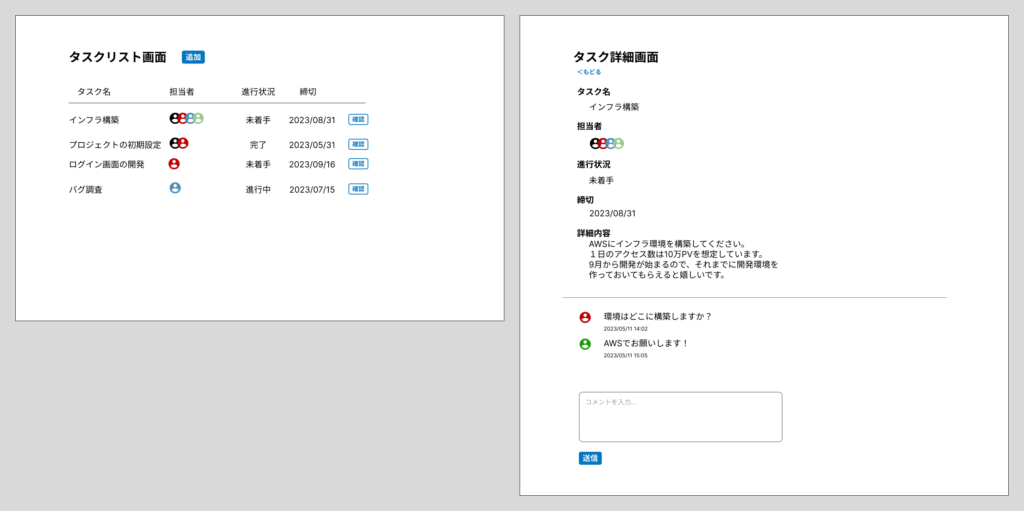
この成果物は、機能要件で定められた機能を実現するために、どんな画面が必要で個別の画面では何ができるのかを定める。主に発注者と受注者で開発するシステムの具体的なイメージの認識をすり合わせるのと、開発者がシステムの画面を開発する時に設計者との認識を合わせるために活用される。
具体的には以下のような図が作成される。

画面遷移図
この成果物は、個別の画面がどのように繋がっていて、ユーザはシステムを使って実現したいことをするためにどういったフローをシステム上で辿るのかを定義する。活用用途としては、「画面構成図」と同様に発注者と受注者で開発するシステムの具体的なイメージの認識をすり合わせるのと、開発者がシステムの画面を開発する時に設計者との認識を合わせるために利用される。
具体的には以下のような図が作成される。

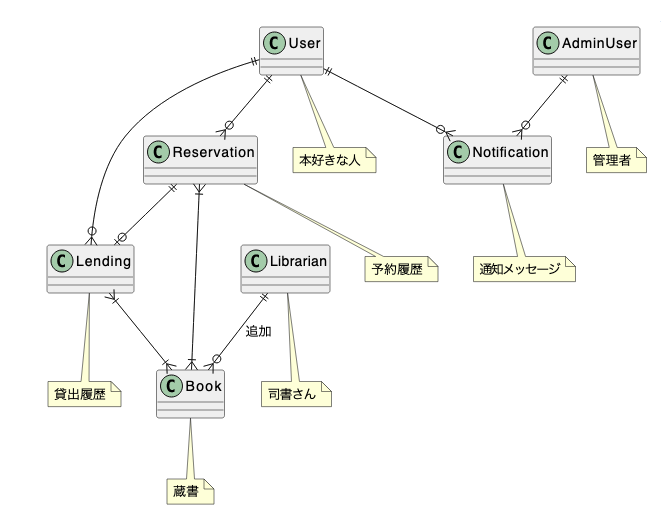
データ構造
この成果物は、機能要件で定められた機能を実現するために、どんなデータをどう言う構造で保持するかを定める。主に前のステップまでで定義した画面の一覧が、機能要件を漏れなく実現できているかチェックするために使う。
具体的には以下のような図が作成される。

2 要件定義と基本設計を円滑に進めるためのポイント
2-1 設計を円滑に進めるために要件定義で決めるべきポイント
設計を円滑に進めるために、要件定義フェーズでは以下の2つの認識を発注者側、受注者側で特にしっかりとすり合わせておく必要がある。
・システム開発の背景や目的
・開発するべき機能の一覧
システム開発の背景や目的
基本設計では実際に画面構成図や画面間の遷移を作成していく。以下のような観点で制作していくわけだが、その際にシステム開発の「目的」が肝になる。
・どういった機能をどこで実行できるべきか
・その画面に辿り着くまでにはどういった動線を辿るべきか
・その画面ではどういった見せ方を検討するべきか
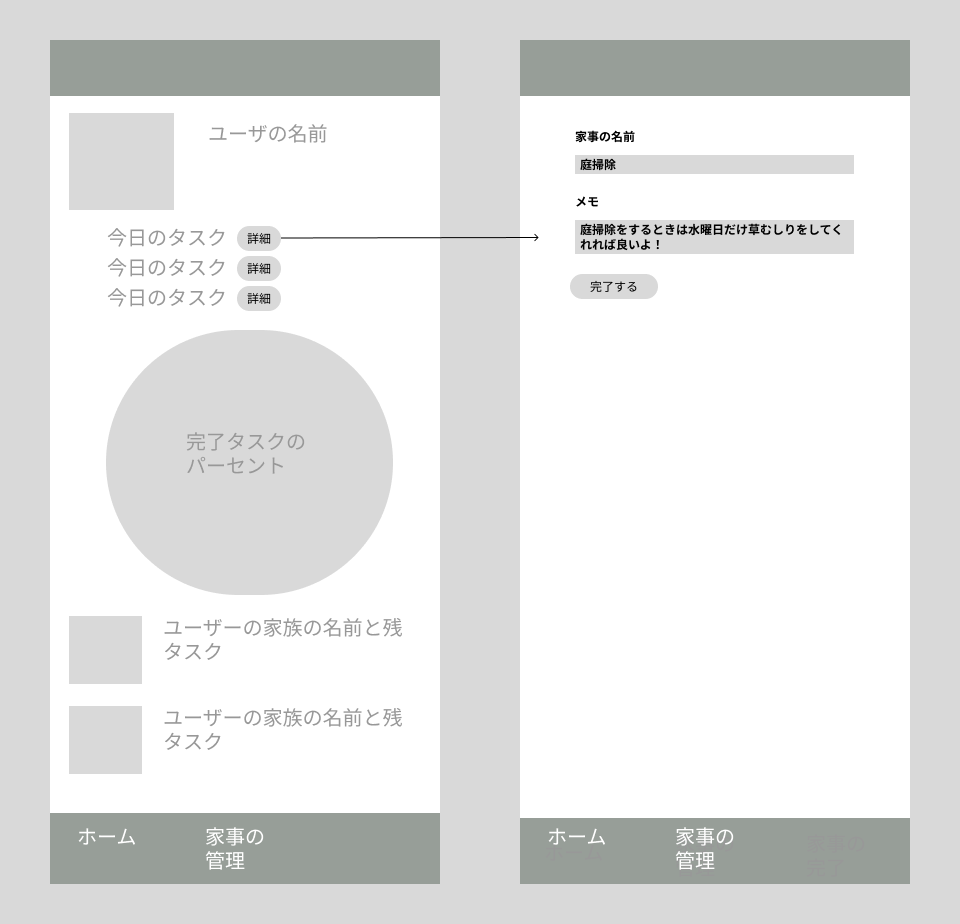
例えば家事の分担をするためのシステムを設計していた時の話だ。そのシステムでは、家事というタスクを一覧化し、誰が何を担当しているかを可視化した上で、それぞれが担当している家事を完了させていくことによって家庭全体での家事の状況の見える化をしようとしていた。
当時、筆者は普通のエンジニア的な視点で特に深く考えずに以下のような画面フローを作っていた。

しかし、これは良くない設計だった。なぜなら、タスクの可視化をするという目的のためには、そもそもユーザが負荷なくタスクの状況をアップデートできることが重要であるはずだからだ。
それを考慮すると、わざわざアプリを開いてから画面遷移を一つ挟む必要はないというのが当時上司から指摘された内容だ。
開発するべき機能の一覧
基本設計では実際にシステムとして必要になる全ての画面構成図を作成していく。この際に開発対象の機能について認識を合わせておく必要がある。
基本設計で一番重要なことは、要件定義で決まった内容と基本設計の成果物にずれがでないことだ。つまり、これから設計していく画面のどこかで、要件定義で開発が決定した全機能が実行できるようになっている必要がある。
ところが、そもそも開発する機能の認識がずれていると問題が発生する。例えば機能が足りなかった場合、画面を追加するか、既存の画面にその足りなかった機能を実行する役割を持たせる必要がある。その結果、他の画面と整合性が取れているかを全体を見て確認する工数が発生する。
外部設計では画面構成を図で表したり、それぞれの画面を線で繋いだりと単純にテキストを書くよりも作成と修正に時間がかかる。
そのため、開発する機能の一覧に関しては事前に認識をすり合わせておくべきだ。
2-2 要件定義の内容をうまく活用するための設計のポイント
開発するべき機能を外部設計で網羅的に成果物に落とし込むために有効な手段が2つある。
・要件定義で決まった機能一覧から必要になるエンティティを抽出する
・上記のエンティティに対する処理が網羅的に行われていることを確認するためにCRUDマトリクスを作成する
エンティティを抽出する
基本設計をうまく進めるために、まずエンティティを抽出する必要がある。エンティティとは、データベースにおけるテーブルのようなものだ。
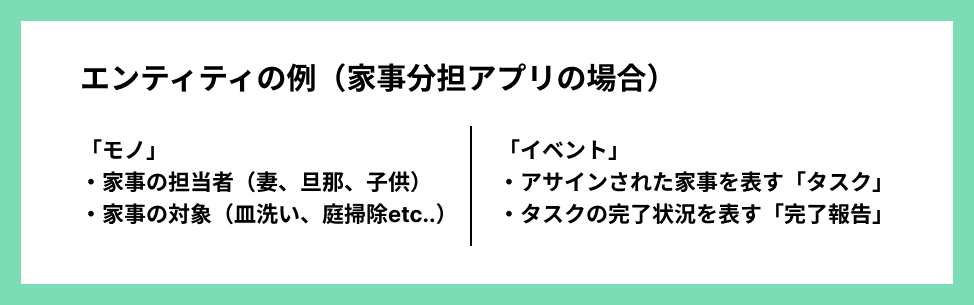
エンティティには以下の2種類ある。
・モノ
・イベント
エンティティを抽出することで、このシステムがデータとして保持するべき「モノ」と「イベント(アクション)」を洗い出すことができる。
例えば先ほどの家事分担アプリで言えば以下のような4つのエンティティが挙げられる。

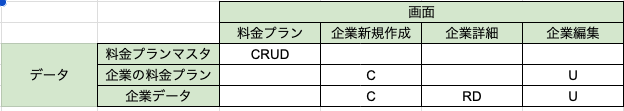
CRUDマトリクスを作成する
必要なエンティティが抽出できたら、それぞれのエンティティに対して必要な処理がどこの画面で行われているかをマトリクスで確認できるようにする。
必要な処理というのは以下の4つである。それぞれの頭文字をとってCRUD(クラッド)と呼ばれている。
・Create: 作成
・Read: 読み込み
・Update: 更新
・Delete: 削除

このマトリクスによって、全てのエンティティに対してどこの画面で何ができるかを確認できるようになる。これによって、実装すべき機能の漏れをなくすことができる。
まとめ
要件定義と基本設計の違いについてみてきた。
さらに、基本設計の成果物を起点に要件定義で何を決める必要があるのかを細かく解説した。また、基本設計でスムーズに成果物をつくるためには、要件定義で決まったことをどのように活用していくべきかを解説した。
この記事が要件定義と基本設計の違いについていまいちピンときていなかった方の参考になって、今後担当する開発プロジェクトを迷いなく進めるための一助になれば幸いである。